CRUD PHP MySQLi dengan Bootstrap
Heru Iryanto
Teacher, Content Creator and Full-Stack DeveloperHari ini kita akan mencoba membuat CRUD (Create, Read, Update and Delete) dengan PHP, MySQLi dan Bootstrap untuk mempercantik tampilannya.
🔥 Daftar Isi :📦 Membuat database dan tabel nya
Silakan buka XAMPP dan jalankan Apache dan MySQL nya, lalu buka browser dan ketikkan :
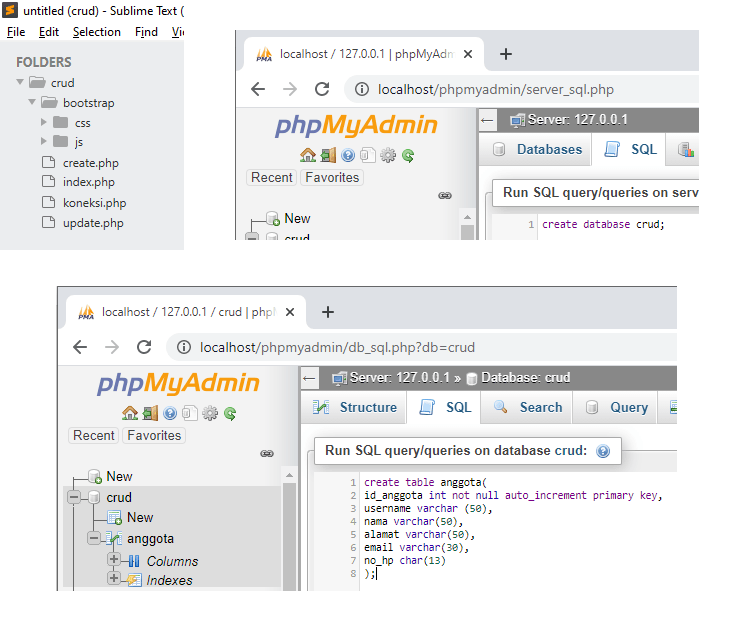
http://localhost/phpmyadmin
Buat database baru (misal crud) dengan mengetikkan perintah di menu New – SQL :
create database crud;
Lalu klik Go, maka database crud akan terbuat. Silakan klik database tersebut untuk masuk ke dalam nya.
Setelah masuk ke dalam database crud, kemudian buat tabel anggota di dalam database tersebut dengan mengetikkan di menu SQL:
create table anggota(
id_anggota int not null auto_increment primary key,
username varchar (50),
nama varchar(50),
alamat varchar(50),
email varchar(30),
no_hp char(13)
);
Tabel diatas akan berisi kolom/field id_anggota, username, nama, alamat, email dan no_hp dengan type data sesuai yang dituliskan diatas.
📂 Membuat folder project
Buat folder crud di htdocs untuk folder projectnya.
Didalam folder crud buat folder bootstrap. Kemudian download bootstrap di https://getbootstrap.com/, lalu ekstrak.
Copy folder css dan js hasil ekstrakan tadi ke folder bootstrap yang sudah kalian buat.
📝 Membuat file koneksi.php
Untuk menghubungan database yang telah dibuat dengan file php yang nanti akan kita buat, dibutuhkan sebuah koneksi untuk menghubungkan keduanya. Buat file koneksi.php dengan isi sebagai berikut :
<?php
$host="localhost";
$user="root";
$password="";
$db="crud";
$kon = mysqli_connect($host,$user,$password,$db);
if (!$kon){
die("Koneksi gagal:".mysqli_connect_error());
}
?>
File koneksi.php tersebut akan menghubungkan kita ke database dengan memanggil mysqli_connect($host,$user,$password,$db) .
Jika gagal terhubung, maka akan ada keterangan koneksi gagal beserta keterangan errornya karena kita sudah memberikan perintah mysqli_connect_error() .
🗒️ Membuat file input (Create)
Untuk menginput data yang diinginkan, kita akan membuat file create.php. Untuk mempercantik tampilannya kita menggunakan Bootstrap. Silakan buat seperti ini :
<!DOCTYPE html>
<html>
<head>
<title>Form Pendaftaran Anggota</title>
<!-- Load file CSS Bootstrap offline -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<?php
//Include file koneksi, untuk koneksikan ke database
include "koneksi.php";
//Fungsi untuk mencegah inputan karakter yang tidak sesuai
function input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
//Cek apakah ada kiriman form dari method post
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$username=input($_POST["username"]);
$nama=input($_POST["nama"]);
$alamat=input($_POST["alamat"]);
$email=input($_POST["email"]);
$no_hp=input($_POST["no_hp"]);
//Query input menginput data kedalam tabel anggota
$sql="insert into anggota (username,nama,alamat,email,no_hp) values
('$username','$nama','$alamat','$email','$no_hp')";
//Mengeksekusi/menjalankan query diatas
$hasil=mysqli_query($kon,$sql);
//Kondisi apakah berhasil atau tidak dalam mengeksekusi query diatas
if ($hasil) {
header("Location:index.php");
}
else {
echo "<div class='alert alert-danger'> Data Gagal disimpan.</div>";
}
}
?>
<h2>Input Data</h2>
<form action="<?php echo $_SERVER["PHP_SELF"];?>" method="post">
<div class="form-group">
<label>Username:</label>
<input type="text" name="username" class="form-control" placeholder="Masukan Username" required />
</div>
<div class="form-group">
<label>Nama:</label>
<input type="text" name="nama" class="form-control" placeholder="Masukan Nama" required/>
</div>
<div class="form-group">
<label>Alamat:</label>
<textarea name="alamat" class="form-control" rows="5"placeholder="Masukan Alamat" required></textarea>
</div>
<div class="form-group">
<label>Email:</label>
<input type="email" name="email" class="form-control" placeholder="Masukan Email" required/>
</div>
<div class="form-group">
<label>No HP:</label>
<input type="text" name="no_hp" class="form-control" placeholder="Masukan No HP" required/>
</div>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</body>
</html>
✏️ Menampilkan, mengedit dan menghapus data (Read, Update and Delete)
Untuk menampilkan hasil inputan yang telah dilakaukan, mari kita buat file index.php untuk menanganinya. Silakan buat seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<!-- Load file CSS Bootstrap offline -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<br>
<h4>CRUD Sederhana dengan PHP dan Bootstrap</h4>
<?php
include "koneksi.php";
//Cek apakah ada nilai dari method GET dengan nama id_anggota
if (isset($_GET['id_anggota'])) {
$id_anggota=htmlspecialchars($_GET["id_anggota"]);
$sql="delete from anggota where id_anggota='$id_anggota' ";
$hasil=mysqli_query($kon,$sql);
//Kondisi apakah berhasil atau tidak
if ($hasil) {
header("Location:index.php");
}
else {
echo "<div class='alert alert-danger'> Data Gagal dihapus.</div>";
}
}
?>
<table class="table table-bordered table-hover">
<br>
<thead>
<tr>
<th>No</th>
<th>Username</th>
<th>Nama</th>
<th>Alamat</th>
<th>Email</th>
<th>No HP</th>
<th colspan='2'>Aksi</th>
</tr>
</thead>
<?php
include "koneksi.php";
$sql="select * from anggota order by id_anggota desc";
$hasil=mysqli_query($kon,$sql);
$no=0;
while ($data = mysqli_fetch_array($hasil)) {
$no++;
?>
<tbody>
<tr>
<td><?php echo $no;?></td>
<td><?php echo $data["username"]; ?></td>
<td><?php echo $data["nama"]; ?></td>
<td><?php echo $data["alamat"]; ?></td>
<td><?php echo $data["email"]; ?></td>
<td><?php echo $data["no_hp"]; ?></td>
<td>
<a href="update.php?id_anggota=<?php echo htmlspecialchars($data['id_anggota']); ?>" class="btn btn-warning" role="button">Update</a>
<a href="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>?id_anggota=<?php echo $data['id_anggota']; ?>" class="btn btn-danger" role="button">Delete</a>
</td>
</tr>
</tbody>
<?php
}
?>
</table>
<a href="create.php" class="btn btn-primary" role="button">Tambah Data</a>
</div>
</body>
</html>
✒️ Membuat file update.php
Untuk menjalankan perintah update pada index.php, dibutuhkan script update.php seperti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Form Pendaftaran Anggota</title>
<!-- Load file CSS Bootstrap offline -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<?php
//Include file koneksi, untuk koneksikan ke database
include "koneksi.php";
//Fungsi untuk mencegah inputan karakter yang tidak sesuai
function input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
//Cek apakah ada nilai yang dikirim menggunakan methos GET dengan nama id_anggota
if (isset($_GET['id_anggota'])) {
$id_anggota=input($_GET["id_anggota"]);
$sql="select * from anggota where id_anggota=$id_anggota";
$hasil=mysqli_query($kon,$sql);
$data = mysqli_fetch_assoc($hasil);
}
//Cek apakah ada kiriman form dari method post
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$id_anggota=htmlspecialchars($_POST["id_anggota"]);
$username=input($_POST["username"]);
$nama=input($_POST["nama"]);
$alamat=input($_POST["alamat"]);
$email=input($_POST["email"]);
$no_hp=input($_POST["no_hp"]);
//Query update data pada tabel anggota
$sql="update anggota set
username='$username',
nama='$nama',
alamat='$alamat',
email='$email',
no_hp='$no_hp'
where id_anggota=$id_anggota";
//Mengeksekusi atau menjalankan query diatas
$hasil=mysqli_query($kon,$sql);
//Kondisi apakah berhasil atau tidak dalam mengeksekusi query diatas
if ($hasil) {
header("Location:index.php");
}
else {
echo "<div class='alert alert-danger'> Data Gagal diupdate.</div>";
}
}
?>
<h2>Update Data</h2>
<form action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>" method="post">
<div class="form-group">
<label>Username:</label>
<input type="text" name="username" class="form-control" value="<?php echo $data['username']; ?>" placeholder="Masukan Username" required />
</div>
<div class="form-group">
<label>Nama:</label>
<input type="text" name="nama" class="form-control" value="<?php echo $data['nama']; ?>" placeholder="Masukan Nama" required/>
</div>
<div class="form-group">
<label>Alamat:</label>
<textarea name="alamat" class="form-control" rows="5" placeholder="Masukan Alamat" required><?php echo $data['alamat']; ?></textarea>
</div>
<div class="form-group">
<label>Email:</label>
<input type="email" name="email" class="form-control" value="<?php echo $data['email']; ?>" placeholder="Masukan Email" required/>
</div>
<div class="form-group">
<label>No HP:</label>
<input type="text" name="no_hp" class="form-control" value="<?php echo $data['no_hp']; ?>" placeholder="Masukan No HP" required/>
</div>
<input type="hidden" name="id_anggota" value="<?php echo $data['id_anggota']; ?>" />
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</body>
</html>
Sekarang silakan dicoba di browser dengan mengetikkan http://localhost/crud dan lihat hasilnya.
Untuk demo online bisa dilihat disini, namun ada warning milik 000webhost mengenai header("Location:index.php") yang belum saya perbaiki dan masih saya cari tahu penyebabnya. Secara keseluruhan program berjalan lancar jika di hosting, hanya muncul warning dari 000webhost. Jika di localhost tidak muncul warning tersebut. Untuk di hosting tentu database pada koneksi.php nya harus disesuaikan terlebih dahulu.
Semoga bermanfaat.
Lihat tutorial PHP lainnya di : Belajar PHP